В прошлой статье код javascript непосредственно определялся на веб-странице. Но есть еще один способ подключения кода JavaScript, который представляет вынесение кода во внешние файлы и их подключение с помощью тега
<script>
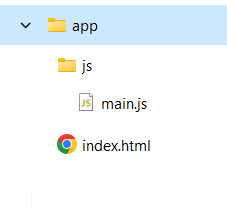
Итак, в прошлой теме мы создали html-страницу index.html, которая находится в каталоге app. Теперь создадим в этом каталоге новый подкаталог. Назовем его js. Он будет предназначен для хранения файлов с кодом javascript. В этом подкаталоге создадим новый текстовый файл, который назовем myscript.js. Файлы с кодом javascript имеют расширение .js. То есть у нас получится следующая структура проекта в папке app

Откроем файл myscript.js в текстовом редакторе и определим в нем следующий код:
document.write("<h2>Первая программа на JavaScript</h2>"); // выводим заголовок
document.write("Привет мир!"); // выводим обычный текст
Здесь для добавления на веб-страницу некоторого содержимого применяется метод document.write. Первый вызов метода document.write выводит заголовок
<h2>
, а второй вызов — обычный текст.
Для совместимости с кодировкой страницы index.html для файла с кодом javascript также желательно устанавливать кодировку utf-8. При работе в Visual Studio Code этот редактор автоматически устанавливает кодировку UTF-8.
Теперь подключим этот файл на веб-страницу index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script src="js/myscript.js"></script>
</body>
</html>
Чтобы подключить файл с кодом javascript на веб-страницу, применяется также тег
<script>
, у которого устанавливается атрибут src. Этот атрибут указывает на путь к файлу скрипта. В нашем случае используется относительный путь. Так как веб-страница находится в одной папке с каталогом js, то в качестве пути мы можем написать js/myscript.js.
Также надо учитывать, что за открывающим тегом script должен обязательно следовать закрывающий
</script>
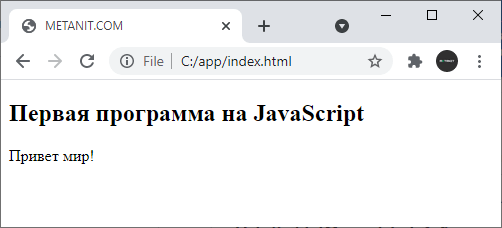
И после открытия файла index.html в браузере отобразится сообщение:

В отличие от определения кода javascript вынесение его во внешние файлы имеет ряд преимуществ:
- Мы можем повторно использовать один и тот же код на нескольких веб-страницах
- Внешние файлы javascript бразуер может кэшировать, за счет этого при следующем обращении к странице браузер снижает нагрузка на сервер, а браузеру надо загрузить меньший объем информации
- Код веб-страницы становится «чище». Он содержит только html-разметку, а код поведения хранится во внешних файлах. В итоге можно отделить работу по созданию кода html-страницы от написания кода javascript
Поэтому, как правило, предпочтительнее использовать код javascript во внешних файлах, а не в прямых вставках на веб-страницу с помощью элемента script.
 Вернуться
назад
Вернуться
назад





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: