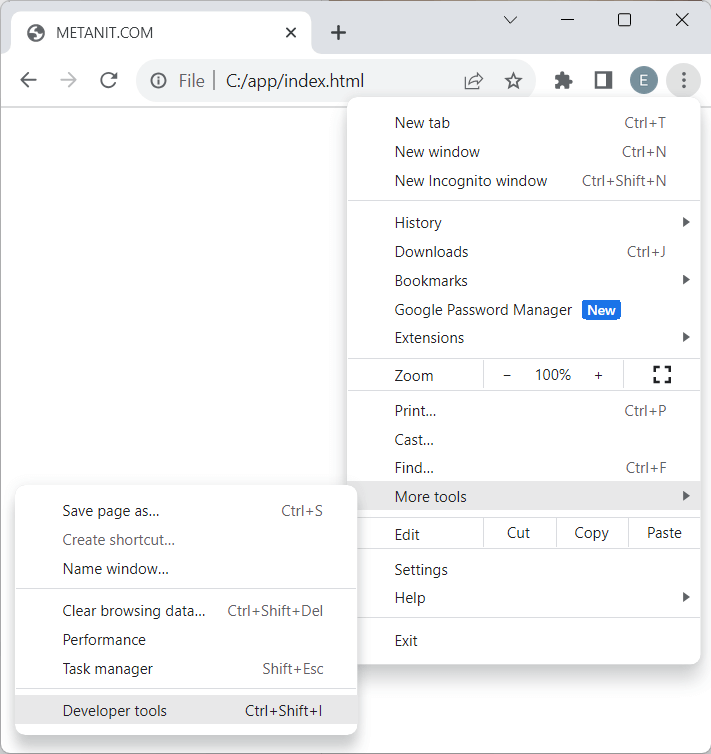
Незаменимым инструментом при работе с JavaScript является консоль браузера, которая позволяет производить отладку программы. Во многих современных браузерах есть подобная консоль. Например, чтобы открыть консоль в Google Chrome, нам надо перейти в меню Дополнительные инструменты (More Tools) -> Инструменты разработчика (Developer tools):

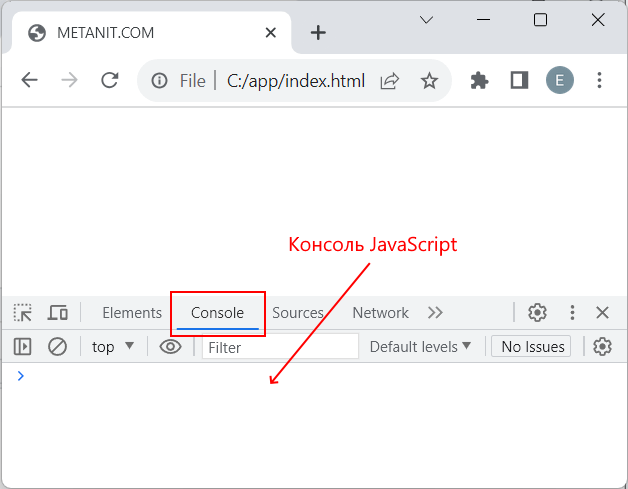
После этого внизу браузера откроется консоль:

Мы можем напрямую вводить в консоль браузера выражения JavaScript, и они будут выполняться. Например, введем в консоли следующий текст:
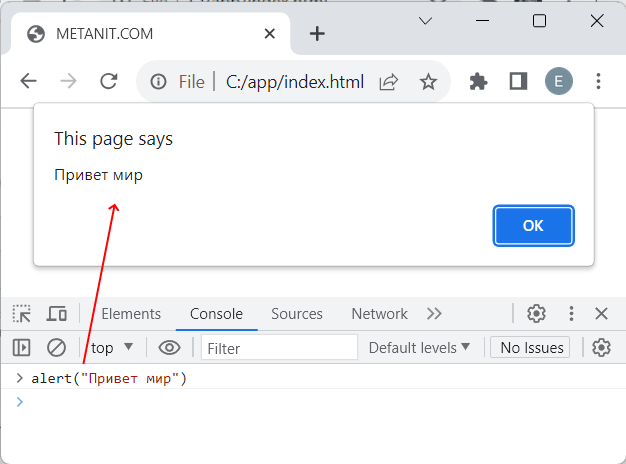
alert("Привет мир");
Функция alert() выводит в браузере окно с сообщением. В итоге после ввода этой команды и нажатия на клавишу Enter браузер выполнит эту функцию и отобразит нам окно с сообщением:

Для вывода различного рода информации в консоли браузера используется специальная функция console.log(). Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
var a = 5 + 8;
console.log("Результат операции");
console.log(a);
</script>
</body>
</html>
В коде javascript с помощью ключевого слова var объявляется переменная a, которой присваивается сумма двух чисел 5 и 8:
var a = 5 + 8;
Далее с помощью метода console.log() на консоль браузера выводится некоторое сообщение
console.log("Результат операции");
И в конце также с помощью метода console.log() на консоль браузера выводится значение переменной a.
console.log(a);
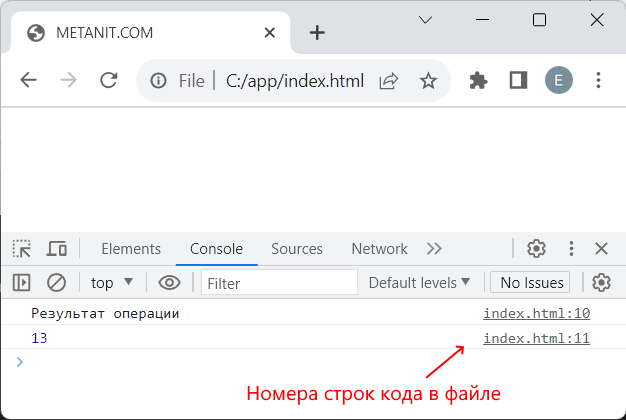
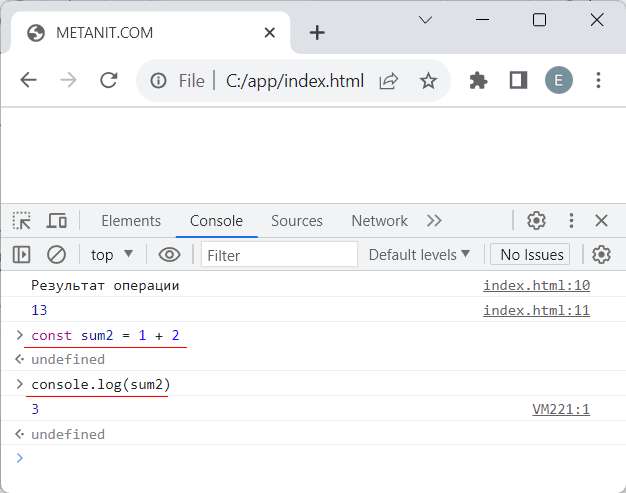
И после запуска веб-страницы в браузере мы увидим в консоли результат выполнения кода:

Что очень полезно, в консоли браузера вы также можете заметить номера строк кода, где именно выполнялся вывод на консоль.
В дальнейшем мы часто будем обращаться к консоли и использовать функцию console.log.
Причем подобный код мы могли бы ввести в самой консоли:

Также последовательно вводим инструкции и после ввода каждой инструкции нажимаем на Enter.
Если нам надо, чтобы код в консоли переносился на новую строку без выполнения, то в конце выражения javascript нажимаем на комбинацию клавиш Shift + Enter. После ввода последней инструкции для выполнения введенного кода javascript нажимаем на Enter.
 Вернуться назад
Вернуться назад




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: