Когда браузер получает веб-страницу с кодом html и javascript, то он ее интерпретирует. Результат интерпретации в виде различных элементов — кнопок, полей ввода, текстовых блоков и т.д., мы видим перед собой в браузере. Интерпретация веб-страницы происходит последовательно сверху вниз.
Когда браузер встречает на веб-странице элемент
<script>
с кодом javascript, то вступает в действие встроенный интерпретатор javascript. И пока он не закончит свою работу, дальше интерпретация веб-страницы не идет.
Рассмотрим небольшой пример и для этого изменим страницу index.html из прошлой темы следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<script>
document.write("Начальный текст");
</script>
</head>
<body>
<h2>Первый заголовок</h2>
<script>
document.write("Первый текст");
</script>
<h2>Второй заголовок</h2>
<script>
document.write("Второй текст");
</script>
</body>
</html>
Здесь три вставки кода javascript — один в секции
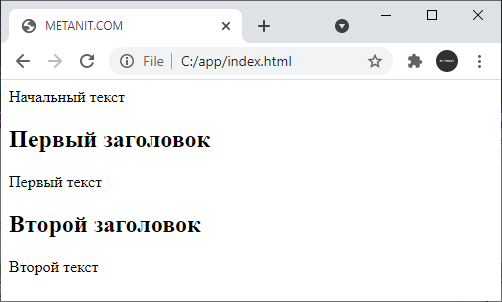
и по одному после каждого заголовка.Откроем веб-страницу в браузере и мы увидим, что браузер последовательно выполняет код веб-страницы:

Здесь мы видим, что вначале выполняется код javascript из секции head, который выводит на веб-страницу некоторый текст:
document.write("Начальный текст");
Далее выводится первый стандартный html-элемент
<h2>
<h2>Первый заголовок</h2>
После этого выполняется вторая вставка кода на javascript:
document.write("Первый текст");
Затем выводится второй html-элемент:
<h2>
<h2>Второй заголовок</h2>
И в конце выполняется последняя вставка кода на javascript:
document.write("Второй текст");
После этого браузер закончит интерпретацию веб-страницы, и веб-страница окажется полностью загружена. Данный момент очень важен, поскольку может влиять на производительность. Поэтому нередко вставки кода javascript идут перед закрывающим тегом , когда основная часть веб-страницы уже загружена в браузере.
Основы синтаксиса javascript
Прежде чем переходить к детальному изучению основ языка программирования javascript, рассмотрим некоторые базовые моменты его синтаксиса.
Код javascript состоит из инструкций. Каждая инструкция представляет некоторое действие. И для отделения инструкций друг от друга в javascript после инструкции ставится точка с запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
document.write("2 + 5 = "); var sum = 2 + 5; document.write(sum);
</script>
</body>
</html>
-
document.write("2 + 5 = ") -
Выводит на страницу текст «2 + 5 = «
var sum = 2 + 5; -
С помощью оператора var определяет переменную sum, которая равна сумме 2 + 5
document.write(sum);
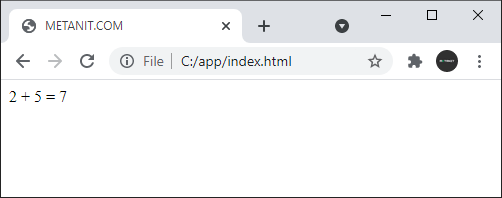
Здесь в коде javascript определены три инструкции:
Выводит на страницу значение переменной sum (то есть суму 2 + 5)

Однако современные браузеры вполне могут различать отдельные инструкции, если они просто располагаются на отдельных строках без точки запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
document.write("2 + 5 = ")
var sum = 2 + 5
document.write(sum)
</script>
</body>
</html>
Но чтобы улучшить читабельность кода и снизить число возможных ошибок, рекомендуется определять каждую инструкцию javascript на отдельной строчке и завершать ее точкой с запятой, как в первом варианте.
Комментарии
В коде javascript могут использоваться комментарии. Комментарии не обрабатываются интерпретатором javascript и никак не учитываются в работе программы. Они предназначены для ориентации по коду, чтобы указать, что делает тот или иной код.
Комментарии могут быть однострочными, для которых используется двойной слеш:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
// выводим сообщение
document.write("2 + 5 = ")
// объявляем переменную и присваиваем ей сумму чисел 2 и 5
var sum = 2 + 5
// выводим значение переменной sum
document.write(sum)
</script>
</body>
</html>
Кроме однострочных комментариев могут использоваться и многострочные. Такие комментарии заключаются между символами /*текст комментария*/. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
/* Пример арифметической операции
и определения переменной
в коде JavaScript */
document.write("2 + 5 = ")
var sum = 2 + 5
document.write(sum)
</script>
</body>
</html>
 Вернуться
назад
Вернуться
назад





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: