Создадим первую программу на javascript. Для написания и тестирования программ на JavaScript нам потребуются две вещи: тестовый редактор и веб-браузер.
В качестве текстового редактора можно взять любой, который нравится — Atom, Sublime Text, Visual Studio Code, Notepad++ и другие. В данном руководстве я буду ориентироваться на текстовый редактор Visual Studio Code, поскольку он является наиболее популярным.
В качестве браузера также можно взять последние версии любого предпочтительного веб-браузера. В настоящем руководстве я буду преимущественно ориентироваться на Google Chrome.
Для начала определим для нашего приложения какой-нибудь каталог. Например, создадим на диске C папку app. В этой папке создадим файл под названием index.html. То есть данный файл будет представлять веб-страницу с кодом HTML.

Откроем этот файл в текстовом редакторе и определим в файле следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script>
document.write("<h2>Первая программа на JavaScript</h2>");
</script>
</body>
</html>
Здесь мы определяем стандартные элементы html. В элементе head определяется кодировка utf-8 и заголовок (элемент title). В элементе body определяется тело веб-страницы, которое в данном случае состоит только из одного элемента
<script>
Подключение кода javascript на html-страницу осуществляется с помощью тега
<script>
. Данный тег следует размещать либо в заголовке (между тегами),
<head> и </head>
либо в теле веб-странице (между тегами).
<body> и </body>
Нередко подключение скриптов происходит перед закрывающим тегом
</body>
для оптимизации загрузки веб-страницы.
Раньше надо было в теге
<script>
указывать тип скрипта, так как данный тег может использоваться не только для подключения инструкций javascript, но и для других целей. Так, даже сейчас вы можете встретить на некоторых веб-страницах такое определение элемента script:
<script type="text/javascript">
Но в настоящее время предпочтительнее опускать атрибут type, так как браузеры по умолчанию считают, что элемент script содержит инструкции javascript.
Используемый нами код javascript содержит одно выражение:
document.write("<h2>Первая программа на JavaScript</h2>");
Код javascript может содержать множество инструкций и каждая инструкция завершается точкой с запятой. Наша инструкция вызывает метод document.write(), который выводит на веб-страницу некоторое содержимое, в данном случае это заголовок
<h2>Первая программа на JavaScript</h2>
.
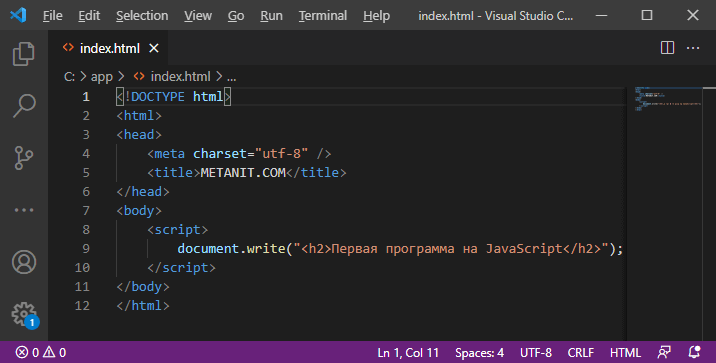
Вид файла в текстовом редакторе Visual Studio Code:

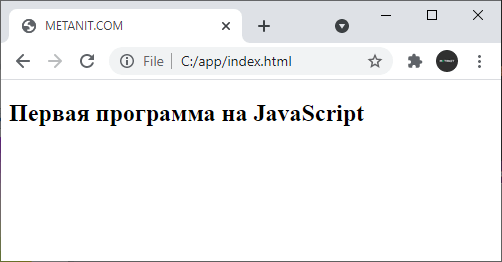
Теперь, когда веб-страница готова, откроем ее в веб-браузере:

И веб-браузер отобразит заголовок, который мы передали в метод document.write() в коде javascript.
 Вернуться
назад
Вернуться
назад





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: